※各設問において、正しものは ○ を、間違っているものは ✖ を選択してください。
解答と解説は、「解答と解説」のボタンを押すと、表示されます。
第1問
ウェブページのコンテンツであるテキストは、フレージングコンテンツである。
答え=〇
本文通り。
フレージングコンテンツとは、文書を構成するテキストを表す要素です。
従来のHTMLでインライン要素と呼ばれていた分類に相当します。
第2問
ディスプレイ画面との視距離は概ね40cm以上確保できるようにし、この距離で見やすいように必要に応じて適切な眼鏡による矯正を行うのが望ましい。
答え=〇
本文通り。
第3問
GIF形式の画像はアニメーションをループさせることができる。
答え=〇
本文通り。
GIF (Graphics Interchange Format)とは静止画を画像ファイルフォーマットの一つで、主に簡易的なアニメーション作成に使われます。
第4問
JPEG形式の画像は圧縮率を上げるとブロックノイズと呼ばれるノイズが生じることがある。
答え=〇
本文通り。
JPEG画像を再加工して保存すると、そのたびに演算し直して圧縮されるため、画質は確実に劣化します。圧縮率を上げると、ブロック・ノイズ (Block Noise) と呼ばれるブロック状のノイズが発生します。
第5問
blockquote要素は、子要素として、h1要素を持つことができる。
答え=〇
本文通り。
blockquote要素はbody要素と同様に、セクショニング・ルートに属する要素です。
セクショニング・ルートとは、セクションのルートとして扱われる要素のことです。
このカテゴリーに属する要素は、その内部に独自のアウトライン(階層構造)を持つことができます。
つまり、フローコンテンツ要素 (body要素で使用するほぼ全ての要素)を内包することができます。
第6問
ワイヤフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
答え=×
ワイヤーフレームとは、Webページのレイアウトを決めた設計図を意味します。
また、サイトマップは、Webサイト全体のコンテンツを一覧で表示したページを意味します。
第7問
アクセシビリティの観点から、白(#ffffff)の背景に黒(#000000)の文字色を使用するのは避けるべきである。
答え=×
アクセシビリティの観点からコントラスト比は高ければ視認性が上がるので、良いとされています。
第8問
alt属性は、input要素にも指定可能である。
答え=〇
本文通り。
input要素のalt属性は、画像の代替テキストを指定する属性。
<input type="image" alt="代替テキスト">
第9問
「http://example.com/sub」のsubは、example.comのサブドメインである。
答え=×
本文は、サブディレクトの説明です。
サブドメインとは、「○○○.com」の前に文字列を挿入し、「△△△.○○○.com」のようにしてドメインを区分けする
(△△△)です。
メインを用途や目的別に分割して利用する際に使われます。
第10問
通信機能を7階層に分けて定義しているOSI参照モデルは、W3Cによって策定されている。
答え=×
OSI参照モデルは、ISO (International Standard Organization) によって策定されています。
※以下の設問に答えてください。
第11問
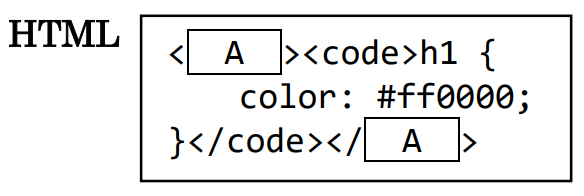
次に示したのは、あるHTML文章においてCSSのソースコード例を掲載している部分の抜粋である「A」に記入すべき要素名として最も最も適切なものはどれか?
- kbd
- pre
- var
- dfn
答え=2
複数行のコードを載せるなら pre と code を使います。
第12問
色の三属性についての説明として適切なものはどれか?
- 赤・緑・青のことである。
- 黒・灰・白のことである。
- 有彩色・無彩色・色相環のことである。
- 色相・彩度・明度のことである。
答え=4
色の三属性とは、色相 (Hue)・彩度 (Saturation)・明度 (Lightness)です。
また、色の三原色とは、赤 (Red)・緑 (Green)・青 (Blue)です。
第13問
CSSはどの言語に該当するか?
- スクリプト言語
- マークアップ言語
- スタイルシート言語
- プログラミング言語
答え=3
CCSは、Cascading Style Sheetsであるので、Style Sheets言語が正しいです。
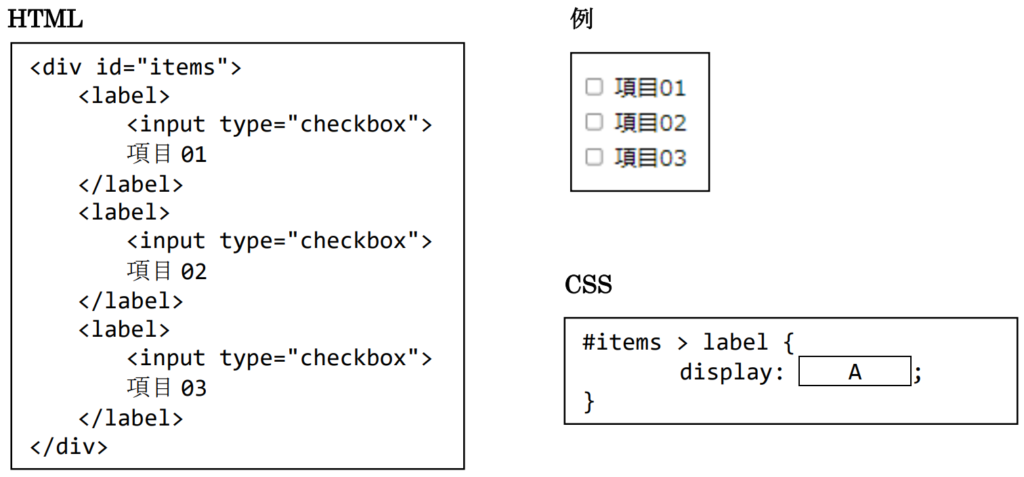
第14問
次のHTMLコードにCSSを適用して、例のようにチェックボックスつきの各項目を縦に並べたい。
このとき、CSSのdisplay属性に与える値「A」として適切なものはどれか?

答え=1
display:block;で、縦にリストが並びます。
また、inline-blockだと、横にリストが並びます。
第15問
HTMLで定義されていない要素はどれか?
- dt
- dl
- dr
- dd
答え=3
dl (definition list) の要素の中で、drは存在しません。
第16問
情報機器作業時における留意点事項として、不適切なものはどれか?
- 一連の作業時間が2.5時間を超えないようにする。
- 次の連続作業までの間に10分~15分の作業休止を設ける。
- 一連の作業時間内において1回~2回程度の小休止を設けることが望ましい。
- ディスプレイは、その画面の上端が眼の高さとほぼ同じか、やや下になる高さにすることが望ましい。
答え=1
2.5時間ではなく、1時間が正しいです。
第17問
フォーム内において標準的な送信ボタンを表示させたい場合に、input要素のtype属性に指定する値はどれか?
- ok
- send
- submit
- transmit
答え=3
第18問
JPEGファイルの説明として適切なものはどれか?
- 最大256色で表現される。
- 背景を透過することが可能である。
- 非可逆圧縮方式で圧縮符号化されたファイル形式である。
- 画像を劣化させずに拡大縮小できる。
答え=3
JPEG(Joint Photographic Experts Group)とは、静止画像データの圧縮方式の一種です。
不可逆圧縮を行うため、画質が劣化してしまいます。
不可逆圧縮とは、一度圧縮すると元には戻せない方法のことを指します。
第19問
HTML段落を表現する場合の正しいマークアップ方法はどれか?
- br要素を使って前後を1行分ずつあける。
- margin要素を使って前後を1行分ずつあける。
- div要素のタグで囲む。
- p要素のタグで囲む。
答え=4
p (paragraph) 要素は、段落を意味します。
第20問
ユニバーサルデザインの説明として、最も適切なものを選択すること。
- 世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法。
- すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法。
- できるだけ多くの人が利用できるように、最初から設計するデザイン手法。
- 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン手法。
答え=3
第21問
アクセシビリティを確保する際に、テキストの文字色とその背景色の関係において注意する必要のあるものは何か?
- 色相比
- 彩度比
- 色温度比
- コントラスト比
答え=4
アクセシビリティを確保するには、文字色と背景色のコンストラクト比の差を十分にとらなければなりません。 例えば、文字色、背景色とも白では、何も見えなくなってしまいます。
第22問
終了タグを省略できない要素はどれか?
- p
- ul
- li
- body
答え=2
閉じタグを省略できるタグは、以下の通りです。
p, dt, dd, li, option, thead, tfoot, th, tr, td, rt, rp, optgroup, caption
また、開始タグも閉じタグも省略できるタグは、以下の通りです。
html, head, body, tbody, colgroup
※開始タグの省略は、「要素が存在しない」ということではなく、HTMLファイルから省略しても、ブラウザ側で付け足しといてくれるという意味になります。
第23問
img要素のalt属性に指定すべきテキストの説明として最も最適なものはどれか?
- src属性で指定している画像の機能
- src属性で指定している画像が何であるのかの簡潔な説明
- src属性で指定している画像がどう見えるのかを具体的に説明する描写
- 画像が使用できない場合に、画像の代わりとして置き換えて使用するテキスト
答え=4
アクセシビリティの確保から、img要素のalt属性にテキストを設定するのが望ましいです。
第24問
CSSのborder-top-styleプロパティの初期値はどれか?
- none
- solid
- hidden
- straight
答え=1
第25問
著作権の説明として適切なものはどれか?
- 登録が無くても著作物を創作した時点で権利が発生する。
- 著作権は個人を対象としており、法人が著作者となることはない。
- 著作者の生存年間およびその死後100年間保護される。
- 産業財産権の1つである。
答え=1
登録が無くても著作物を創作した時点で権利が発生することを、無方式主義と言います。
また、著作者の生存年間およびその死後100年間保護されるのではなく、死後70年です。
解答
本問題の解答は以下を参照してください。
R03_no_4_class3_gakka